Presentation Design for StackState
StackState provides engineers with all the data they need to troubleshoot their Kubernetes application and step-by-step guidance on remediating even the most complex issues.
Task
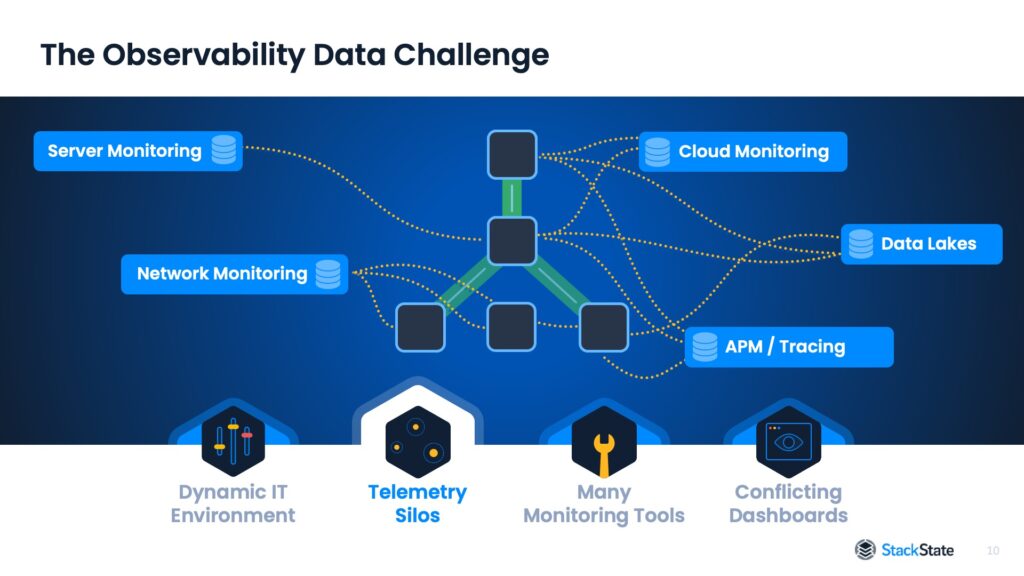
Design a presentation that helps the StackState sales team tell the complex topology observability story more simply.
StackState’s technology is all about making it easy for customers to understand the true state of their stack, but helping prospects and customers to truly understand the power of their solutions was another story. That’s where CGI came in to help. After a few content sessions with the marketing and sales team at StackState, we were able to get a deeper understanding of the technology and identified what was working and what was missing from their story. What came next was a presentation design that made it possible to keep the conversation with prospects going.


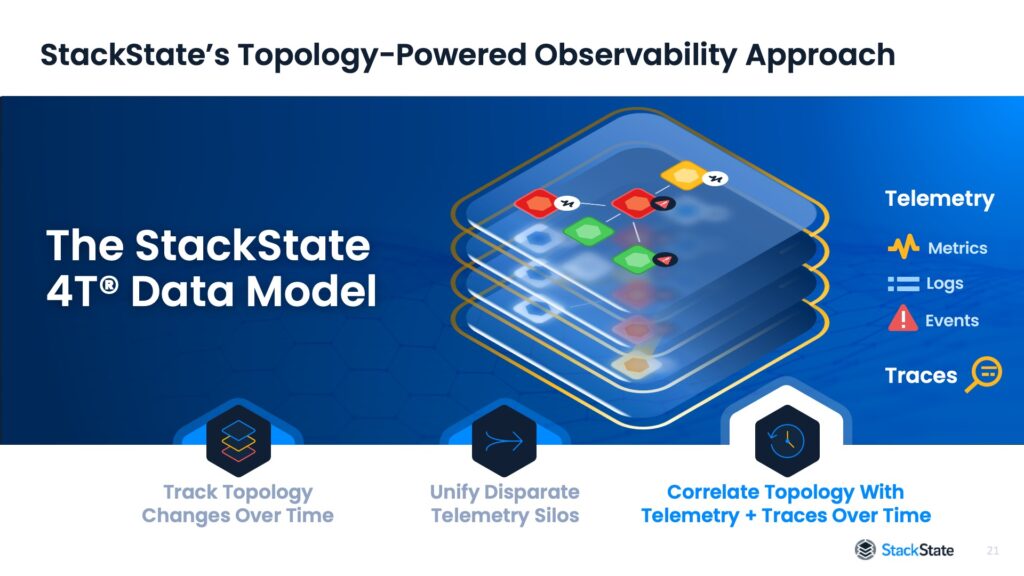
In addition to strategizing on the story flow, we also needed to design the presentation with a stronger tie to the StackState brand. We created key slides to nail down our visual approach and explore ways to make the content more digestible. We’re delighted with how the visuals came together to enhance the story.
“Not to be politically incorrect but it really adds sex appeal. Like, flames coming out!”
“The animation captures the chaos in a very elegant way…The animation explaining 4T is the money maker slide. Love it.”
– StackState team
Beyond the look and feel of the presentation design, the story needed well-thought-out animations to help the viewer understand and visualize how the technology works. These animations were vital in helping the sales team have a consistent pace and approach to explaining key concepts. This approach worked so well that we created a video leveraging these same animations.