
You’re eager to wrap up this morning’s design and warm up some lunch. Just then, you receive an email — you need to make tweaks to a project you’ve never touched before. The project’s original artist isn’t available. Those changes need to be done ASAP, and it’s on you to turn it around. Mission accepted!
You grab the project files and open it up to find…folders with vague names…comps and pre-comps mingling indiscriminately like a mixed bowl of M&Ms and Skittles…arbitrarily labeled media sprinkled amongst a lengthy stack of assets…comps inside comps inside comps.
Is the composition you need to render called “Comp 2 Final Final” or “Comp 2 Final v3”? Lunch is beginning to look oh-so-far away.
The thing is, these files most likely make sense to the original artist, and it’s just as likely that your project files are equally disorienting to them. So how do you — as a team — start speaking the same language, employing the same syntax, grammar, and dialect?
Look, I get it. When confronted with the idea of rigid organization, creatives can be as skittish as deer hearing twigs snap in the undergrowth…but hear me out. Many day-to-day organizational woes you’re familiar with (and some you’re not) can be alleviated by implementing these five steps.
When your team starts each project using a pre-built project, everyone who touches that project thereafter knows precisely where to look to find the things they need.
Templates can be customized how you like, tailored to accommodate your organization’s most common projects. You may already have thoughts on how to approach this, but in case you’re starting from square one, here are a few ideas from our own template.
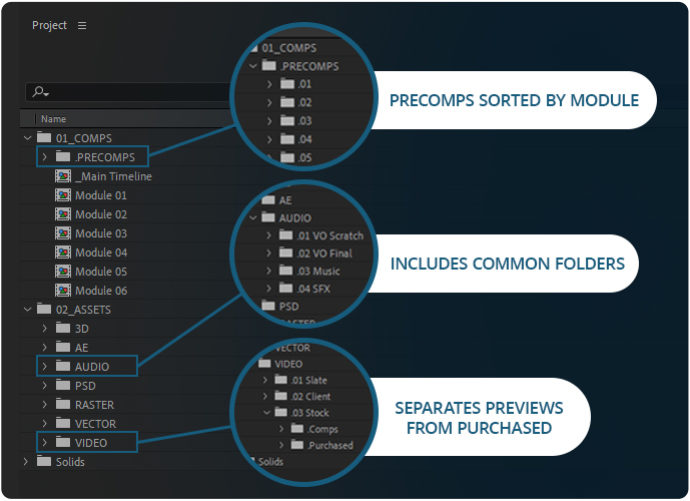
Start broad, then get specific:
Sound effects are always in ASSETS > AUDIO > SFX
Stock video previews are always in ASSETS > FOOTAGE > STOCK > COMPS
Segregate your comps and pre-comps: This makes it very easy to navigate a larger project. Your main comp and module comps (more on that below) should be in one spot, while the myriad pre-comps should be in another. In the above example, pre-comps are sorted according to which module they’re used in (and label them, too!) You can even include your company’s slates and other branding material, so you’ll never have to set it up again.
Make it. Save it. Use it every time.

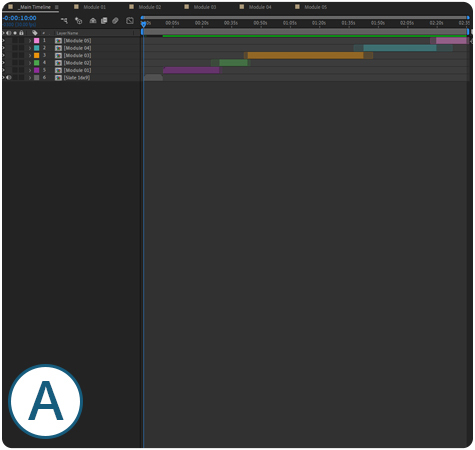
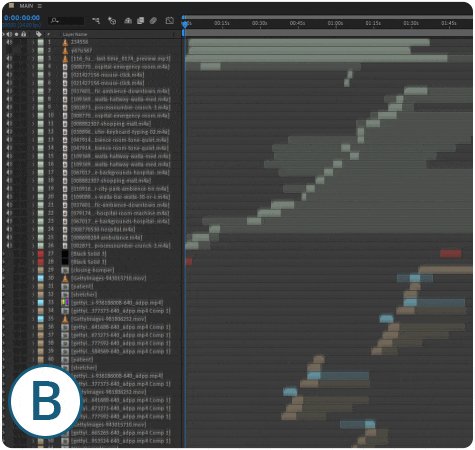
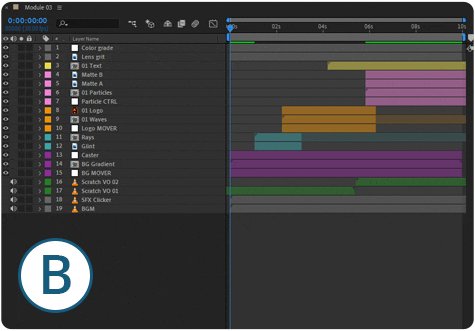
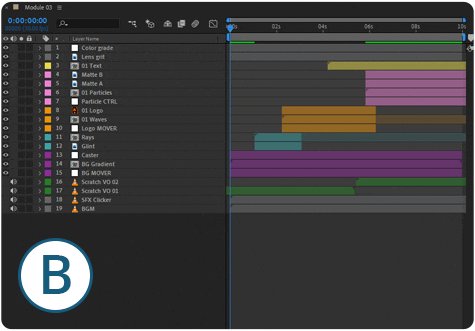
If your main comp looks like Image B, you’ve probably also experienced the misfortune of receiving a minor timing revision (e.g., a VO pickup) that forces you to adjust all the keyframes of all the layers down the line to ensure nothing broke as a result. You may have also noticed that as you add lots of layers, the viewport and interface become sluggish. This is a common problem with an easy remedy.
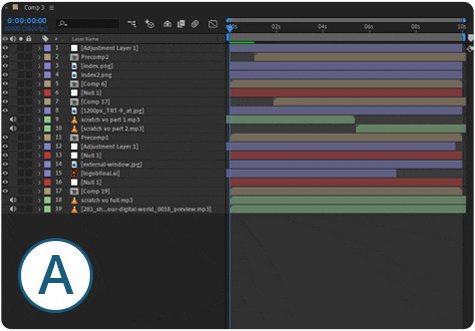
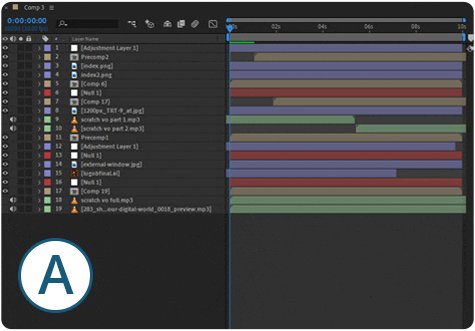
It’s a great practice to break up your project into modules (Image A) that cover specific paragraphs or sections of a script that share the same imagery. If the VO lengthens or shortens in one module, it only affects that module. No muss, no fuss. Keep your main timeline tidy!


All it takes is one glance to recognize that Image B is easier to digest than Image A. Group related layers using color labels, give them informative names, and trim the heads and tails so it’s easy to tell when the layers are utilized on the timeline.

It’s good practice to save off versions of your project as you make large changes and name them in a way that makes it clear which stage of development they represent. The exact method each company labels their versions vary, but as long as it makes sense to your team, then it’s working.
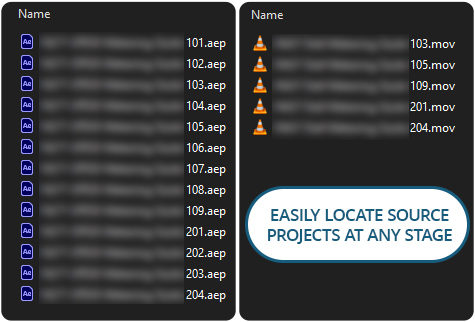
As an example, for concepts/first drafts, we append our projects with 101, 102, 103, and so on, then bump it up after each edit cycle to 201 (202, 203…), then 301 (302, 303…), and so on.
Giving your pre-renders and deliverables matching version numbers helps in directing your team to the appropriate source files.
If you’re on deliverable 202, and the client wants to backtrack to something used in 108, you know exactly which project to import, and you have a pristine copy of that project that hasn’t been overwritten by new edits.
Try not to label anything as Final. If you call something final, it’s a universal law that the client will eventually come back for changes, and then you’re right back to file names ‘Final Final v2b’.
Be your own best friend —save versions, save often.


Suppose you need to re-render a small portion of your video (and don’t have the time to render the whole video again). In that case, you may have already employed the sneaky maneuver of importing your full render and layering the small fix over top of it, then rendering it out again.
This works in a pinch, but I’d like to suggest something different: do the same thing in Premiere.
Why do you ask? Well, not only does it keep versioned renders out of your AE project (tidy!), but playing back video in Premiere is smoother, and Premiere also handles audio a lot better than AE. Consider adding in music and SFX at this stage, if the project allows.
This stuff is what Premiere was made to do. Take advantage of it!
Overhauling your team’s organizational processes requires planning, patience, and agreement from all involved to uphold the new system. The payoff? Less stress, strengthened team cohesion, and (in this designer’s opinion) a little added job satisfaction. The beautiful thing about organization: it’s all up to you how far you want to take it. Maybe you only implement one of these steps, or maybe you even go beyond what you see here. No matter the scale, improved quality of life is almost certain to result.